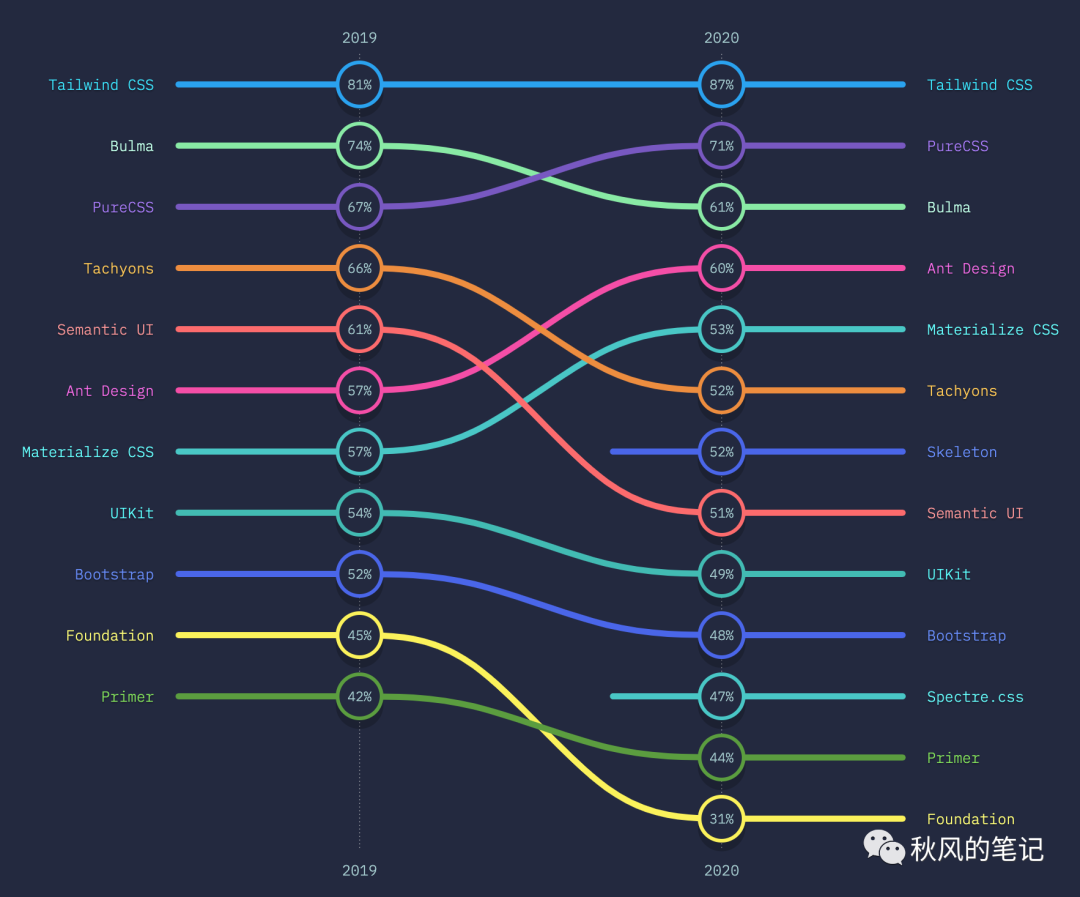
CSS框架 满意度、兴趣、使用和知晓率排名
CSS 框架这里真的是神仙打架,又诞生了一些新的工具库,但是 Tailwind CSS 依旧处于不可撼动的地位 (想起了几年前还是 BootStrap 霸榜,不禁感叹自己真的老了老了。)
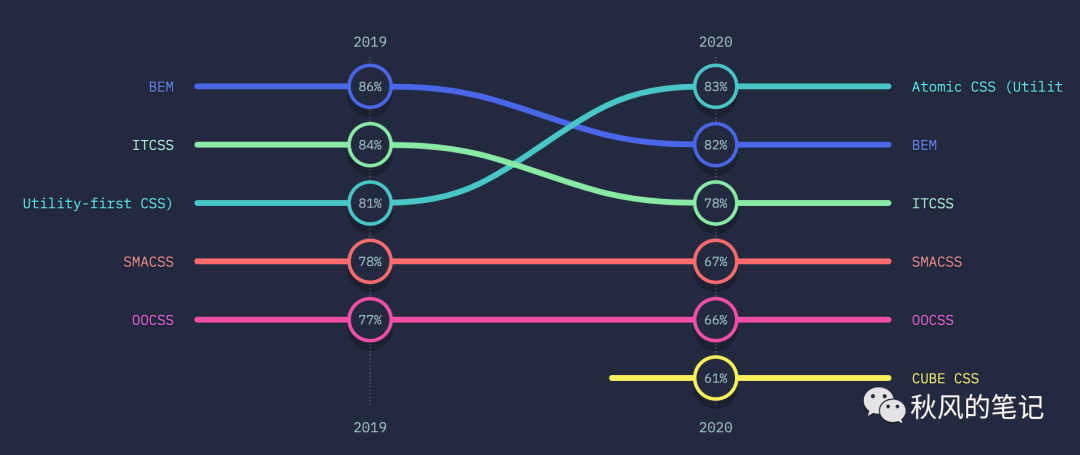
CSS 命名规范 满意度、兴趣、使用和知晓率排名
各个规范比较可以看 https://clubmate.fi/oocss-acss-bem-smacss-what-are-they-what-should-i-use/
规范是写组件库的时候尤其重要的一环。
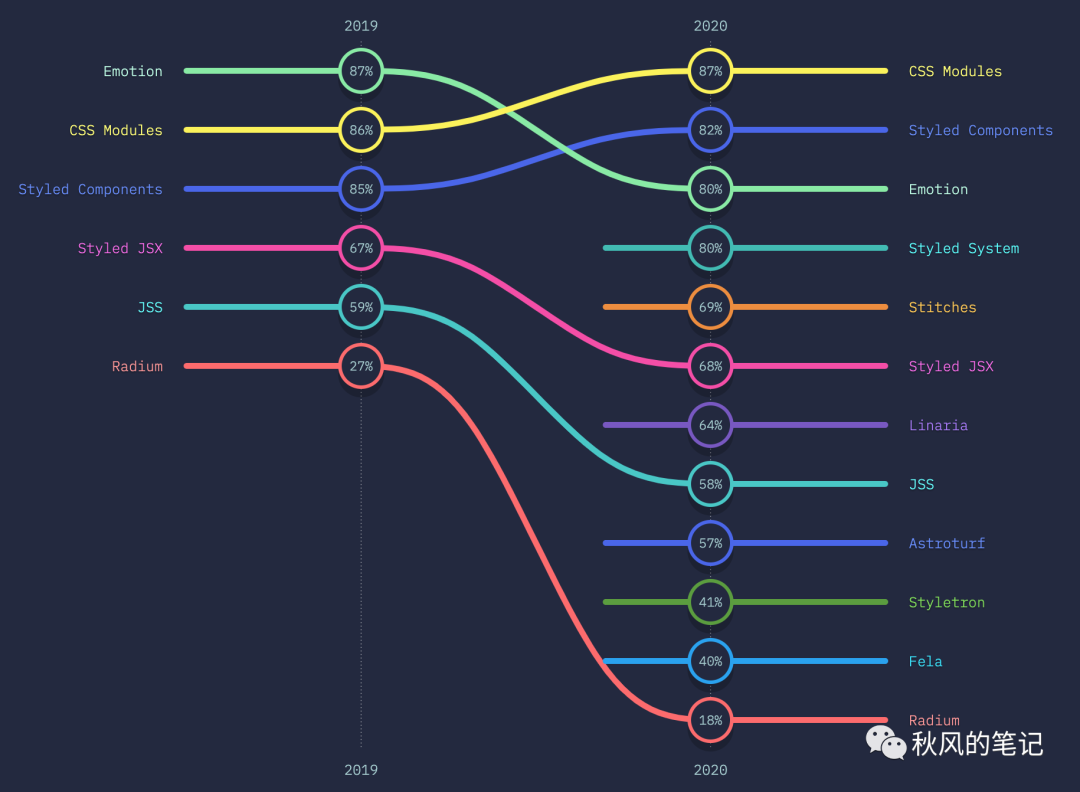
CSS-in-JS 满意度、兴趣、使用和知晓率排名
随着 React 这样的库兴起,CSS-in-JS 写起来真的太爽了。著名的框架 Material UI[15](实现了 Google 的 Material Design)就是采用的这样的模式。
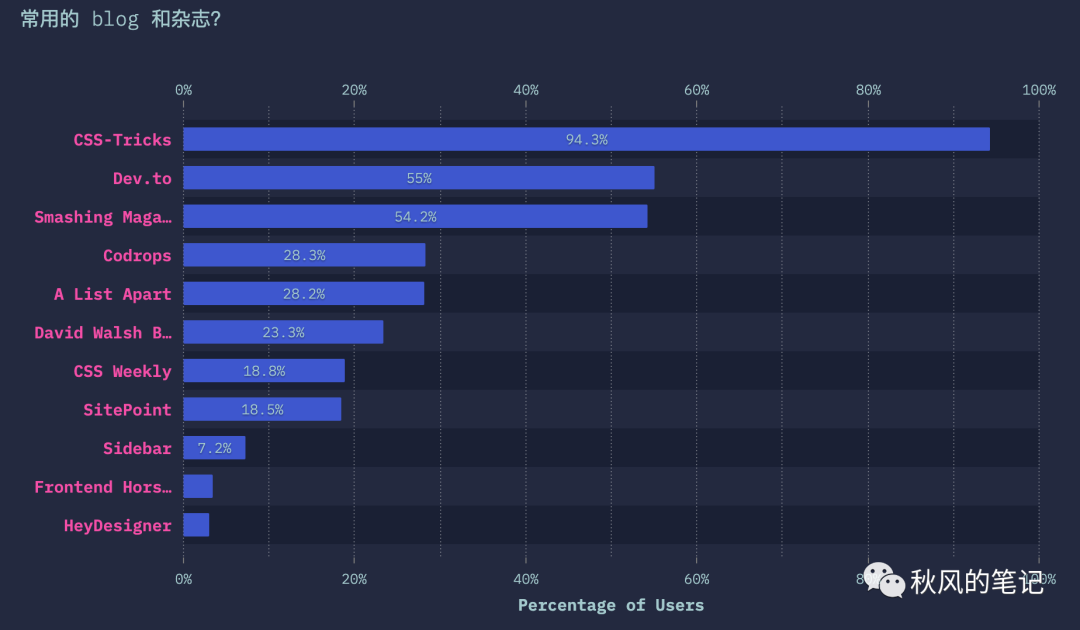
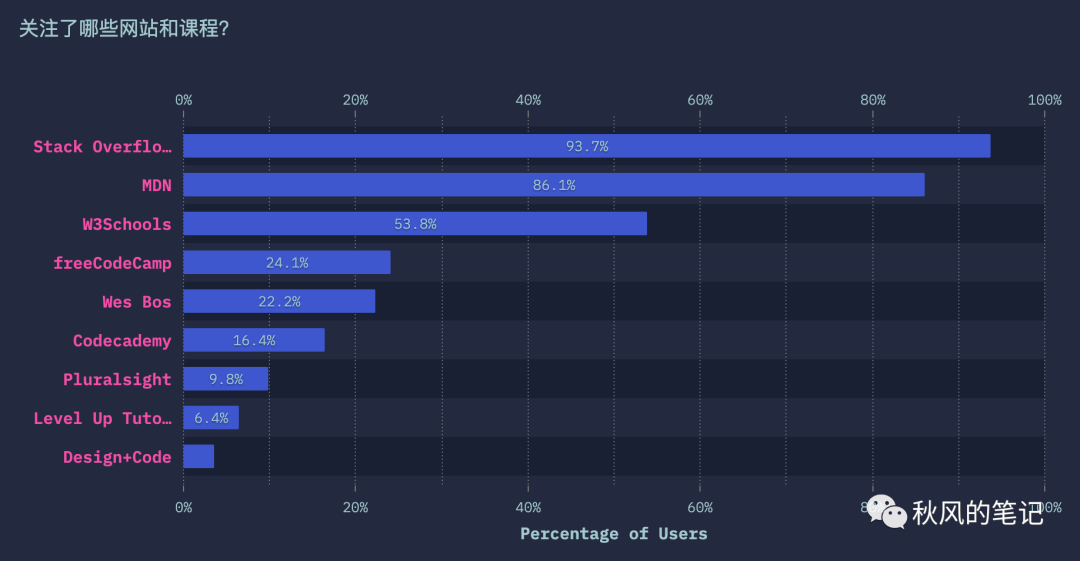
学习CSS渠道
再推荐两个国内个人比较看好的CSS博客 一个是张鑫旭的博客https://www.zhangxinxu.com/wordpress/ 另一个是国服第一切图仔的博客 https://github.com/chokcoco/iCSS/issues
refs
[^1]: Sacha Greif: https://twitter.com/sachagreif
[^2]: Raphaël Benitte: https://twitter.com/benitteraphael
[^3]: Chen Hui-Jing: http://chenhuijing.com/
[^4]: Philip Jägenstedt: https://blog.foolip.org/
[^5]: Adam Argyke: https://nerdy.dev/
[^6]: Ahmad Shadeed: https://www.ishadeed.com/
[^7]: Robert Flack: https://github.com/flackr
[^8]: Dominic Nguyen: https://www.chromatic.com/
[^9]: Fantasai: http://fantasai.inkedblade.net/
[^10]: Kilian Valkhof: https://kilianvalkhof.com/
[^11]: Subgrid: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout/
Subgrid
[^12]: Multi-Column Layout: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Columns
[^13]: Ten modern layouts in one line of CSS: https://web.dev/one-line-layouts/
[^14]: 从破解某设计网站谈前端水印(详细教程): https://juejin.cn/post/6900713052270755847
[^15]: Material UI : https://github.com/mui-org/material-ui